広告・PR
Webデザインまとめサイトのおすすめ6選|注目すべき3つのポイントと合わせて徹底解説
2021.04.30

Webデザイン関連の仕事を受けたときにWebサイトのデザインをどのようにするか悩んでしまうという方も多いのではないのでしょうか。また、独学でWebデザインを学ぶという方におすすめの勉強方法として実際にあるサイトの模写がおすすめと言われています。
そんなときに役に立つおすすめの「Webデザインまとめサイト」を紹介していきます。実際、アイデアに悩んだ時や、自分が作ってみたいと思えるようなサイトを探す場合に、Webデザインのまとめサイトを見ることは非常に効果的。
実際にWebデザイン関連の仕事を行っている筆者が、まとめサイトを紹介しながらその特徴を解説していきます。その他にも、まとめサイトを見る際に注目すべきポイントについても紹介していきますので、ぜひこの記事を参考にして、Webデザインまとめサイトを効率的に利用してみてください。
また、Webデザインの制作会社ランキングについては別記事でご紹介していますので、そちらもぜひ参考にしてください。
おすすめのギャラリーサイトを先に見たい方はこちらをクリック!
Webデザインをギャラリーサイトを見ながら学ぶ

「Webデザイナーになりたい」「自社のHPを制作してほしいと頼まれたけどイメージが沸かない」そういう方には、実際のWebデザインをギャラリーサイトで見て、まず参考とするデザインを探すことをおすすめします。この章ではWebデザインの基本的な概念から、Webデザイナーという職種になるための具体的な勉強法や独学で学習する際におすすめの学習サイトについて紹介していきます。
Webデザインとは
あなたが普段閲覧しているHP/アプリなどの電子機器上に表示されるコンテンツのデザイン・レイアウトを設計することがWebデザインです。
情報化社会になった現在、HPの情報やアプリなど様々な電子コンテンツを普段から目にしていますが、その影にはそのレイアウトをデザインしているWebデザイナーがいるのです。
Webデザイナーはどのような業務を行うのか
上述したようにWebコンテンツのデザイン全般を請け負うのがWebデザイナーの業務となりますが、昨今ではスマートフォンの普及によってアプリの配置やデザイン、ロゴ制作までを受注しているWebデザイナーも存在します。
これまでのWebデザイナーはHPを閲覧するデバイスがPCに限られていたため、PC表示のデザインのみとなりましたが、昨今ではスマートフォン・タブレット・テレビなど様々なデバイスでHPを閲覧することができるようになりました。
これにより、いかなるデバイスから同じHPを見た場合でも違和感なく閲覧ができるようにデザインするのもWebデザイナーの業務となり、これをレスポンシブデザインといいます。
Webデザインの学習方法
そんなWebデザイナーになるためには、どのようなスキルをどのように学習すべきなのでしょうか。
そもそも、Webデザインを取り扱うのでHP制作に必須の「HTML」「CSS」「JavaScript」「PHP」あたりは必ず必要なスキルとなります。
- HTML、CSS、PHPについて
インターネット上に存在するWebページの約4割を占めているWordPressですが、このWordPressによってWebデザインをする場合は必ずPHPの知識が必要となり、このPHPを理解するためにはHTMLとCSSが必要になります。 - JavaScript
Web上でコンテンツを動かしたりという、動きに関わるもの全ては基本的にこのJavaScriptという言語によってコーディングされています。
ではこれらの言語を学習する手法について紹介していきます。
学習サービスを利用してプログラミングを学ぶ
昨今では独学の補助として様々な形式のPCスクールが展開されています。独学を貫きたい(学習にあまりお金をかけたくない)方におすすめなのが、リアルタイムでの授業形式ではなく、録画された説明画像・動画によってプログラミングを学習できる、プログラミング学習サービスがおすすめです。
以下はおすすめのプログラミング学習サービスです。
- ドットインストール
1つの動画が3分で提供されており、すきま時間を利用して無理なく気軽に学習ができるサービスです。
現時点(2021/04/25現在)で451レッスン、6,777本の動画が提供されており、ホームページの作り方からブラウザで動作するゲーム、フレームワークを利用したWebサービスに加えて、iOS・Androidアプリの開発まで幅広い分野がカバーされています。 - Progate
Progateはイラスト中心のスライドによって簡単に学習できることに加えて、ブラウザ及び専用アプリにて実際に記述しながらプログラミングが学べる学習サイトです。動画での授業形式には難しい「あとから見返す」という手間を省けるようにスライド形式の授業体型になっているとのこと。
「道のりに沿って学ぶ」を掲げており、例えばホームページを制作するという目標があれば、検証ツールの使い方というレッスンまで用意されています。 - Udemy
Udemyは全世界の講師が約130,000ものレッスン動画を配信している学習サービスです。先程紹介したドットインストール・Progateが月額制なのに対して、Udemyは教材買い切り型のプランになっており、一度購入してしまえば何度でも動画を見返すことができます。
Udemyにはプログラミング学習だけでなく、マーケティングや写真など、幅広いジャンルが取り扱われていることが特徴です。
基礎を学んで実在するサイトを模写する
プログラミング学習サイトである程度知識が付いてきたら、今度は実践として今既にあるWebサイトを模写することをおすすめします。
ブラウザによって異なりますが、Webサイト上で「F12」キーを押下することでそのHPの情報がある程度わかりますので、答え合わせをしながら自分の手でHPを作り上げるという経験を積みましょう。
おすすめのWebデザインまとめサイトを一挙紹介!
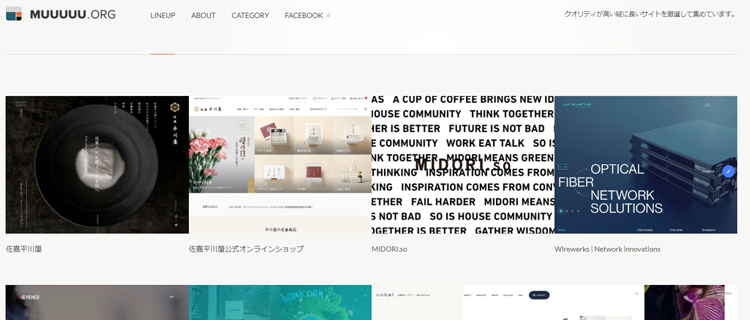
MUUUUU.ORG

MUUUUU.ORGは東京のWeb制作会社であるQUOITWORKS社所属のムラマツヒデキ氏が運営しているWebデザインポータルサイトです。Web制作会社に所属しているムラマツ氏だからこそ、情報設計の参考にしやすく、現場観点から見てもWebデザイナーが参考にしやすいレイアウトで紹介されています。
縦長なレイアウトが特徴で、紹介されているサイトもどれもデザインが非常に優れており、おすすめのサイトとなります。
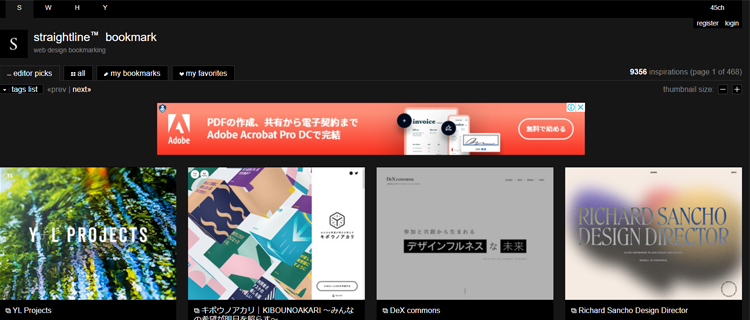
straightline bookmark

straightline bookmark最大の特徴は会員登録機能を有しており、会員登録してログインしておくことで自身がお気に入り登録したデザインをすぐに参照することができます。
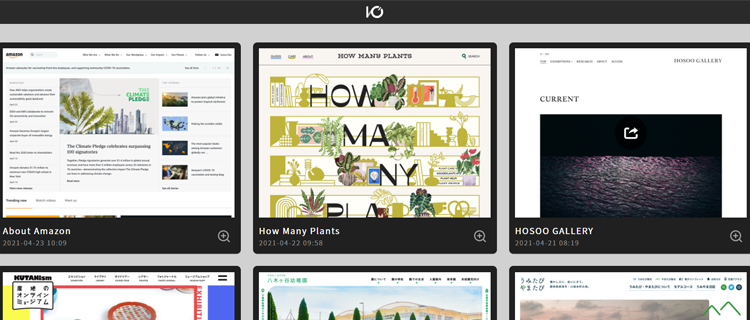
I/O 3000

I/O 3000はgrip on mindsという2012年より東京都拠点にWebデザイン、フロントエンドエンジニアとして活動している会社が制作・運営しているWebデザインポータルサイトです。この特徴として画面が非常にシンプルでお気に入りのデザインを探しやすいことに加えて、国内外問わず、Web制作の参考となるサイトが厳選されて紹介されています。
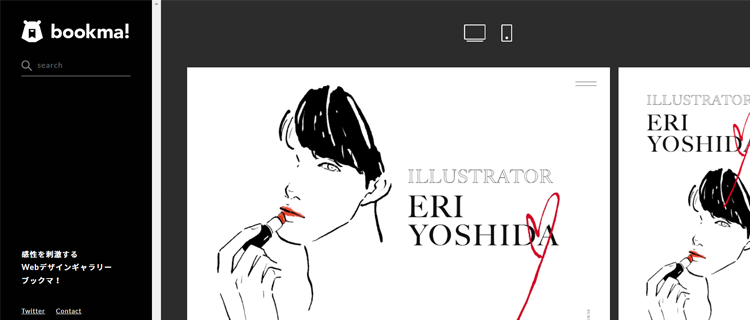
bookma!

筆者もお気に入りのこのサイトはTOMOSHIBI,LLC.が運営しているWebデザインポータルサイトです。サイトを実際に開くとひと目で分かるのですが、このサイトはPC版での表示とスマホ版での表示が同時に表示されます。
また、ページ上部の「PC」「スマホ」どちらかのアイコンを選択すると、選択したデバイスのみのサイトデザインが閲覧できます。このサイトは自分でサイトを登録することもでき、投稿しているユーザーが選ぶ厳選されたサイトを見つけることが可能です。
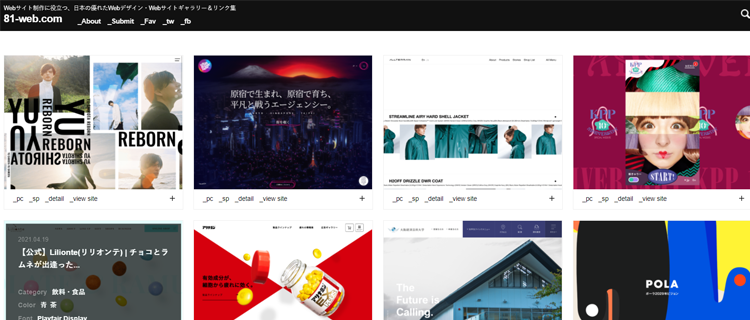
81-web.com

81-web.comはWebサイト・モバイルアプリ等のデジタルコミュニケーションコンテンツを制作している株式会社TRACEの加藤 亮平氏が制作したWebデザインポータルサイトです。サイト名となっている「81」は日本の国際電話番号に由来しており、それにコンセプトに合わせて紹介されているサイトは全て日本のサイトとなります。
日本の企業向けのサイトはいかにひらがな・カタカナ・漢字をレイアウトに取り入れるかが重要となりますので、日本語がトップページにデザインされるサイトを制作したいという方にはおすすめのサイトです。
(おまけ)retrobanner

今回の記事の趣旨とは少しずれますが、Webデザイナーは企業向けサイトだけでなく、メディアサイトの制作を依頼される場合もあります。その際は運営上広告を挿入しますが、今回紹介するretrobannerというサイトはこのバナー広告に特化したデザインポータルサイトとなっています。
適切に違和感の無いデザインを制作し、そのサイトを訪問するユーザーを混乱させないよう絶妙な広告をデザインする上でこちらも有用なサイトとなっています。
Webデザインのまとめサイトを見る上で注目すべきポイント

Webデザインのポータルサイトについていくつか紹介しましたが、実際にどのような観点でサイトデザインを判断すればいいのかわからないという方も多いと思います。そこで、Webデザインのポータルサイトを閲覧する上で、どのような点で注目すればよいのかについて紹介していきます。
結論からいうと、自分のイメージしているサイトになるべく近いサイトと、オリジナリティを出す部分を想像しながら探すのがおすすめです。
どのようなフォントを取り扱っているか
81-web.comの説明でも軽く触れましたが、日本語のフォントにもフリーフォントを含めると膨大な種類があります。その膨大な種類からどのようなフォントを基調にWebデザインを構築しているのか、という観点でサイトを見ることで、自分が作りたいと考えているサイトのイメージが湧きやすくなるでしょう。
また、よくWebデザインのおいて「英語で書いたほうがそれっぽくなる」という意見もあり、一部分では的を得ていると思います。しかし、結局は全てデザイン次第。
日本語においても漢字や平仮名、カタカナを組み合わせることで英語では表現できないデザインも数多くありますので、ぜひフォントにも注目してサイトを閲覧してみてください。
画像にはどのようなものが使われているか
企業サイトの場合はその企業で撮影されたであろう人物や事業所・店舗の外装内装がよくHPでも使われていますが、フリー画像が使用されている場合も多々あります。フリー画像(商用可能利用なもの)でも現在ではおしゃれなものも増えており、サイトによってはぴったりとデザインがはまっているものもありますので、「オリジナルじゃない画像に注目する」という手段はとても有用です。
さらに画像と組み合わせて文字をきれいに配置している部分や、反対に文字を活かすための画像配置など様々な工夫が凝らされていますので、そういった部分に着目してサイトを閲覧してみてください。
レスポンシブ対応しているか
現代のサイトで且つ、上記Webサイトで紹介されているサイトにはレスポンシブ対応していないサイトはないと思いますが、念の為確認しておきましょう。PC版での表示からモバイルサイトでの表示に切り替えることはPC版のブラウザでは下記の手順で切り替えができます。
- F12キーを押下する
- 「Ctrl + Shift +M」キーを押下する。
また、レスポンシブ対応していたとして、スマホ版の表示に置いてもどのようなレイアウトになっているのか、スマホとタブレットはどのような表示分けをしているのかについて着目することも勉強になると思いますので、ぜひ表示媒体による表示レイアウトの違いに注目してサイトを閲覧してみてください。
まとめ

今回の記事ではWebデザインという職種の概念からおすすめのWebデザインポータルサイト、そしてポータルサイトを閲覧する上での注目すべきポイントについて紹介しました。これからWebデザインを勉強したい、Webデザイン会社で働きたいと考えている方は記事前半でご紹介した学習サイトで基礎知識を学び、ポータルサイトで見つけた素晴らしいデザインのサイトを模写してみるという方法が一番の近道。
今後も情報化社会が発達していくであろう昨今、Webデザインの需要は高まっていくと言われているので、ぜひ勉強の参考にしてみてください。